uni-app 如何手动搭建小程序项目
2025-03-11 09:01:26
一、注册
网址:微信小程序注册根 据指引填写信息
http://mp.weixin.qq.com/mp/scanlogin?action=index&qrticket=4d3545721ee758cc70b8ff0e2ae0fd39&scanscene=0#wechat_redirect (二维码自动识别)
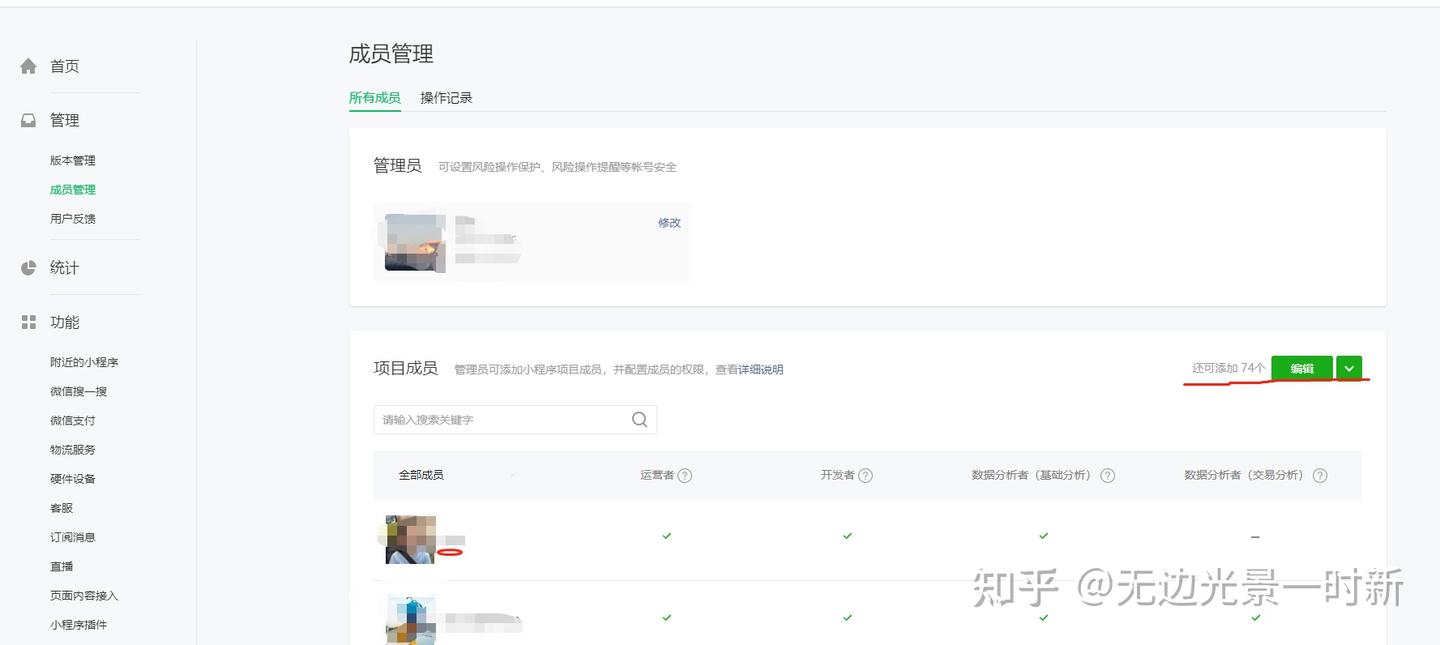
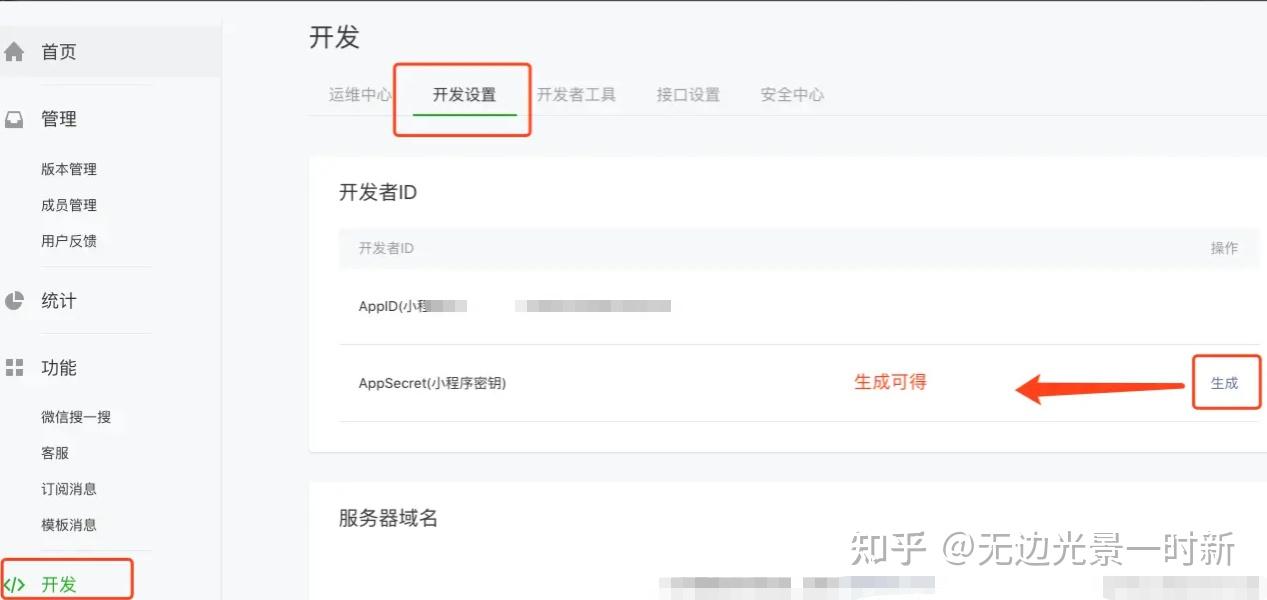
二、登录设置
登录后找到设置模块,在这里你可以设置一些小程序的主题信息,比较重要的就是这个AppID(小程序ID),唯一的,相当于微信小程序的敲门砖
当项目是多人协作的时候,你可以添加多个开发者账号

三、选框架,安装开发工具
这里用的是uni-app,当然微信小程序的微信开发者工具也是要安装的,微信开发者工具呢建议还是安装最新版的,原因当然是最新版的会不断加入很多新特性。uni-app的开发也必须安装HBuilderX工具,这个是捆绑的,没得选择。虽然有很多人吐槽这个HBuilderX,号称傻瓜式的编程工具。好吧,要用uni-app,你必须得装!!!
工具安装:
稳定版 Stable Build | 微信开放文档developers.weixin.qq.com/miniprogram/dev/devtools/download.html
HBuilderX-高效极客技巧www.dcloud.io/hbuilderx.html
四、项目开发
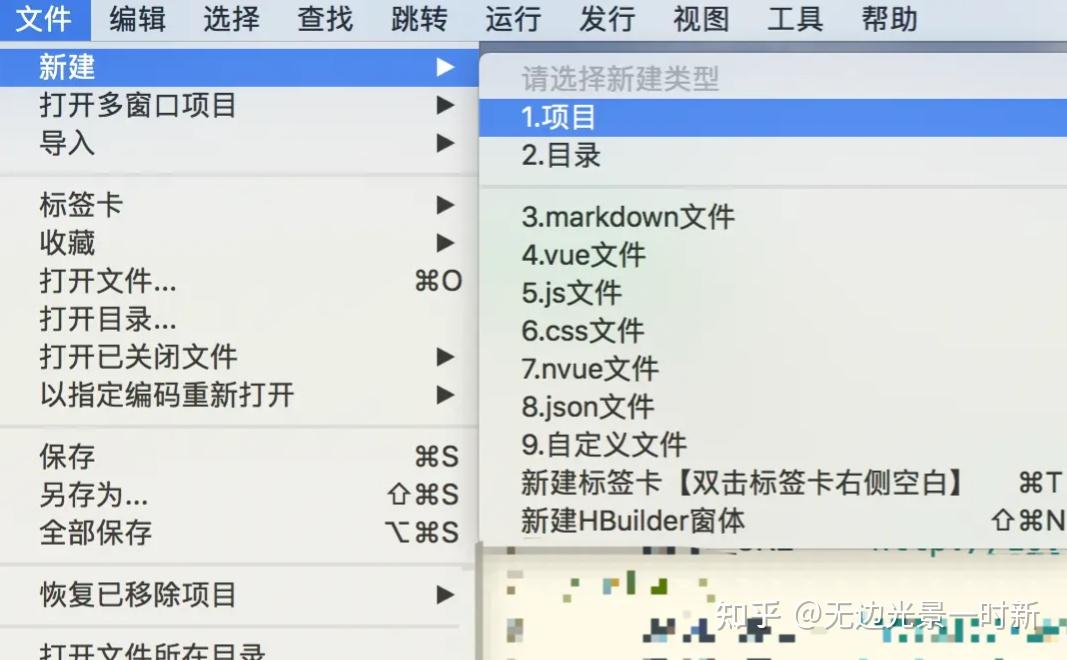
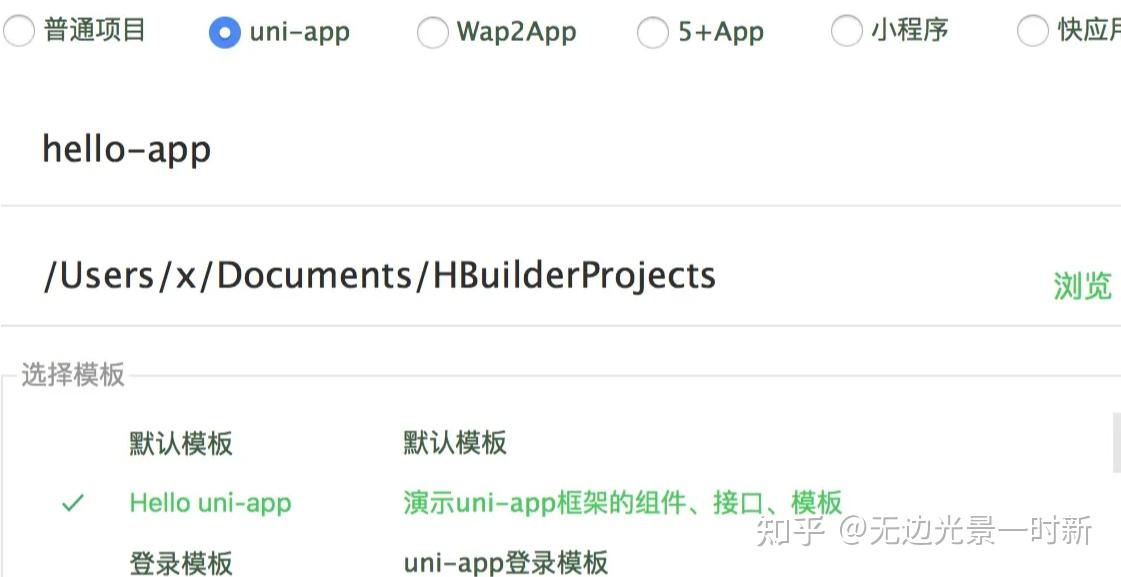
1、新建一个uni-app项目 (选择 Hello uni-app模板)


2、项目结构
├─ api/ # uni-app组件目录
│ ├─ request.vue # luch-request 封装
│ ├─ url.vue # 使用地址设置
├─ common/ # 公用工具库文件
├─ components/ # uni-app组件目录
│ ├─ popup.vue # 可复用的a组件
├─ hybrid/ # 存放本地网页的目录
├─ pages/ # 业务页面文件存放的目录
│ ├─ home/
│ │ ├─ index.vue # home页面
│ ├─ list/
│ │ ├─ login.vue # 注册页面
├─ static # 存放应用引用静态资源(如图片、视频等)的目录,注意:静态资源只能存放于此
├─ unpackage/ # 打包目录
├─ store/ # vuex保存数据模块
├─ App.vue # 应用配置,用来配置App全局样式以及监听
├─ main.js # Vue初始化入口文件
├─ manifest.json # 配置应用名称、appid、logo、版本等打包信息
├─ package.json # 配置页面路由、导航条、选项卡等页面类信息
Tips:
static 目录下的 js 文件不会被编译,如果里面有 es6 的代码,不经过转换直接运行,在手机设备上会报错。
css、less/scss等资源同样不要放在 static 目录下,建议这些公用的资源放在common目录下。
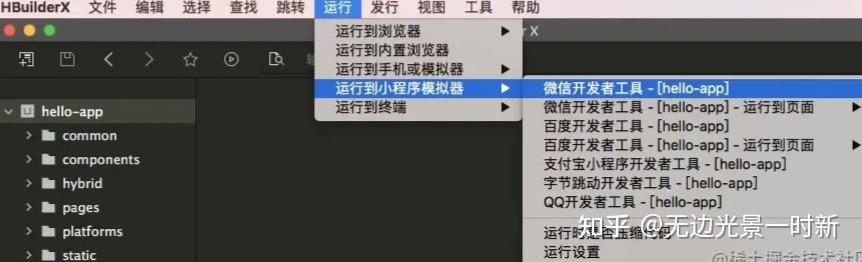
3、项目运行


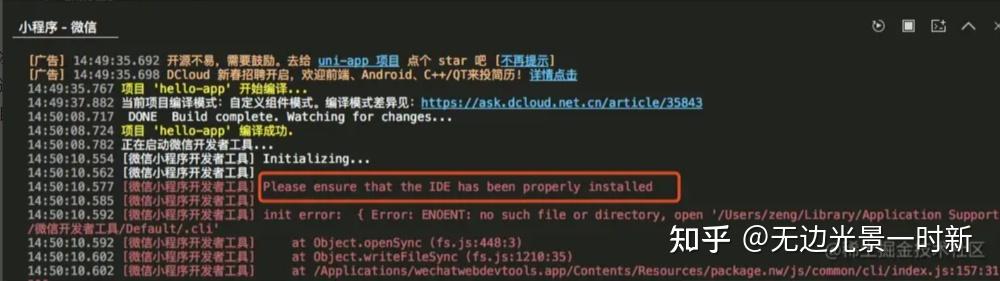
第一次运行容易报图上的错,这个时候,可以手动打开微信开发者工具,扫码登录(加入开发者账号)。然后再重新运行到小程序,或者配置微信开发者工具的默认路劲,这样一劳永逸,就不用每次先开微信小程序再运行项目了。
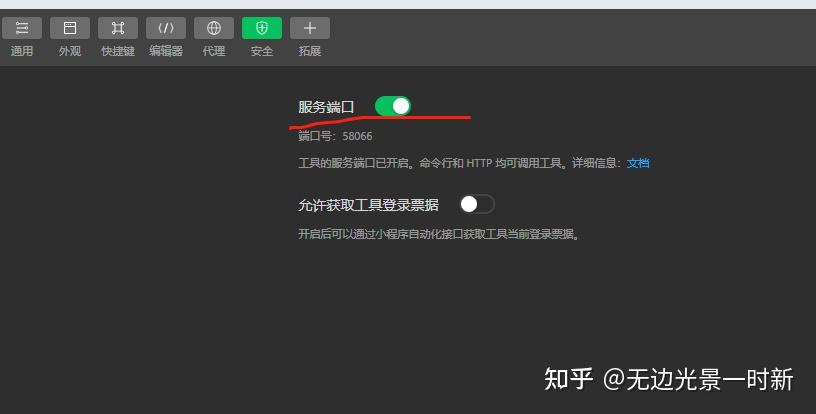
需要在微信开发工具中 设置->打开服务端口

再次重新运行小程序,终于可以编译成功了,图为demo模板的页面
五、正式项目开发
之前的模板内容太多了,项目重新开启前还是重新建一个空的模板吧,新建项目的时候依然选择uni-app项目+默认模板

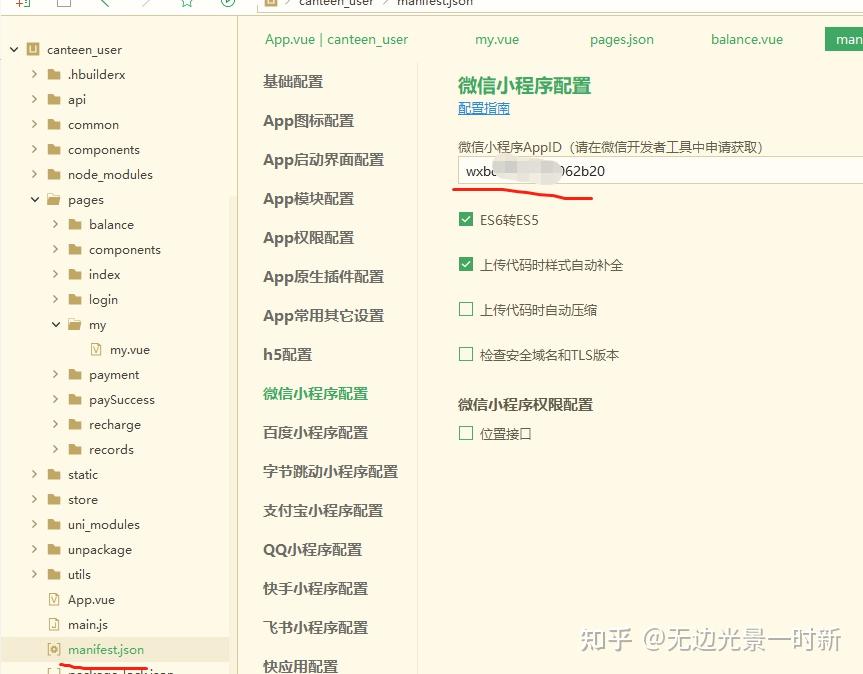
1.配置AppID

2.运行项目
为了方便开发,可以安装一个内置的终端,可以不用额外打开终端
3.搭建目录框架
因为使用默认模板,所以项目结构很干净。接下来先把目录框架搞定,当然你也可以按照自己的个人习惯和喜好自由设置
因为之前安装了内置终端,所以直接打开终端,会默认打开你所在的项目的根路径,直接在根路径下命令行创建目录文件
4.微信路由 准确的来说uni-app小程序也是单页面的形式。在小程序中,路由是不用自己定义的。uni-app路由全部交给框架统一管理,开发者需要在pages.json里配置每个路由页面的路径及页面样式,不支持 Vue Router,如图,pages属性值的数组内容即为路由路劲
{
"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "首页",
"navigationBarBackgroundColor": "#FFFFFF"
}
},
{
"path" : "pages/mine/index",
"style" : {
"navigationBarTitleText": "个人中心",
"navigationBarBackgroundColor": "#FFFFFF"
}
}
],
"globalStyle": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "uni-app",
"navigationBarBackgroundColor": "#F8F8F8",
"backgroundColor": "#FFFFFF"
},
"tabBar": {
"color": "#BBBBBB",
"selectedColor": "#212121",
"borderStyle": "black",
"backgroundColor": "#ffffff",
"list": [
{
"pagePath": "pages/index/index",
"iconPath": "static/images/tabbar/fans.png",
"selectedIconPath": "static/images/tabbar/fans@selected.png",
"text": "首页"
},
{
"pagePath": "pages/mine/index",
"iconPath": "static/images/tabbar/mine.png",
"selectedIconPath": "static/images/tabbar/mine@selected.png",
"text": "个人中心"
}
]
}
}
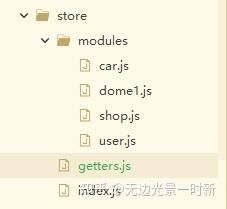
5.vuex状态管理
首先,uni-app 内置了 vuex。但是vuex是不支持持久化存储的,所以需要结合第三方来一起协作。
默认的模板项目首先是没有node-modules模块依赖的,也就是说你没法进行一些第三方的扩展,所以为了让你的项目更加的灵活性,你需要执行以下命令来搭配一些第三方来更随心所欲的开发项目
npm init -y
npm install vuex-persistedstate --save

index.js
import Vue from 'vue'
import Vuex from 'vuex'
import shop from './modules/shop'
import user from './modules/user'
import getters from './getters'
Vue.use(Vuex)
const store = new Vuex.Store({
modules: {
shop,
user
},
getters
})
export default store
getters.js
import Vue from 'vue'
import Vuex from 'vuex'
import shop from './modules/shop'
import user from './modules/user'
import getters from './getters'
Vue.use(Vuex)
const store = new Vuex.Store({
modules: {
shop,
user
},
getters
})
export default store
user.js
// import { login,logout } from '@/api/login'
const user = {
state: {
token: uni.getStorage('token'),
},
mutations: {
SET_TOKEN: (state, token) => {
state.token = token
}
},
actions: {
// 登录
Login({ commit }, userInfo) {
return new Promise((resolve, reject) => {
login(userInfo).then(res => {
uni.getStorage('token',res.token)
commit('SET_TOKEN', res.token)
resolve()
}).catch(error => {
reject(error)
})
})
},
},
getters:{
}
}
export const logOut = (commit) => {
commit('SET_TOKEN', '')
uni.clearStorage()
}
export default user
最后,在main.js里面引用

6.封装api模块
因为需要调用服务端的登录口子,所以我们优先把请求接口的模块给添加进来吧
config配置,appId和appKey可以从微信官方开发模块获取到

封装接口请求
request.js
import Request from 'luch-request'
import $store from '../store/index.js';
import {
BASE_API
} from './url.js'
const http = new Request({
baseURL: BASE_API, //设置请求的base url
timeout: 300000, //超时时长5分钟,
header: {
'Content-Type': 'application/json;charset=UTF-8;'
}
})
//请求拦截器
http.interceptors.request.use((config) => { // 可使用async await 做异步操作
let token = $store.state.token
if (config.method === 'POST') {
config.data = JSON.stringify(config.data);
}
return config
}, error => {
return Promise.resolve(error)
})
// 响应拦截器
http.interceptors.response.use((response) => {
if(response.data.code === -1){
uni.showToast({
icon:'none',
title:response.data.message
})
}
return response
}, (error) => {
//未登录时清空缓存跳转
if (error.statusCode == 401) {
uni.clearStorageSync();
uni.switchTab({
url: "/pages/login/login.vue"
})
}
return Promise.resolve(error)
})
export default http;
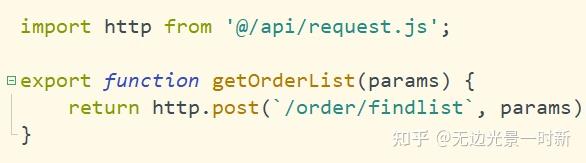
接口定义,按照如下标准直接定义即可

六、功能扩展
1.联系客服
小程序要做好的话,那细节之处肯定是必不可少的。比如客服功能的引入,实时根据用户的反馈完善或者修复问题
小程序中不需要你额外接入在线聊天工具,当然,如果你想体验性做得好点,那可以多投入些精力做好实施聊天这一大模块。这里简单介绍一下用小程序自带的反馈聊天模块
首先,还是得应用微信自带的button按钮,指定open-type的值为contact
在小程序中,开发者可以登录微信小程序管理后台,进入菜单“客服反馈”页面获取反馈内容,也可以使用 移动端小程序客服
2.分享
说完联系客服顺便说下分享吧,都是同样的套路,同样是应用微信自带的button按钮,指定open-type的值为share,然后在vue属性上指明你要分享的内容
onShareAppMessage() {
return {
title: `分享的标题`,
path: `/pages/index/index?id=${参数}`,
imageUrl: `url`
}
}
分享出去的携带的参数id提取的方式是利用小程序的生命周期函数onLoad
onLoad(option) {
console.log(option)
this.id = option.id
}
3.分包
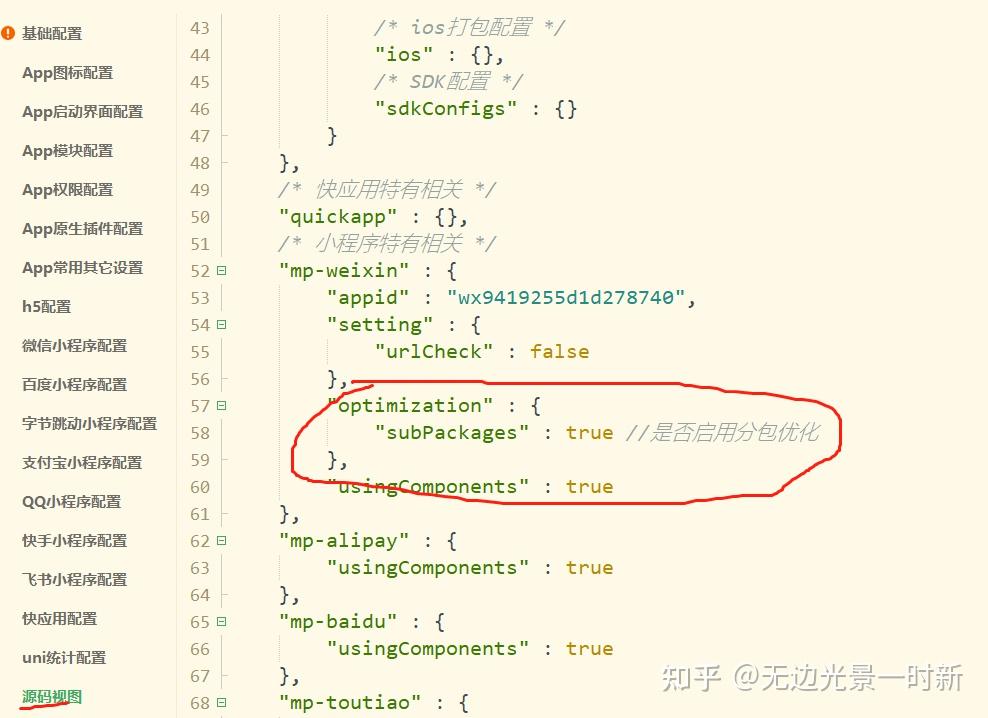
小程序发布打包时显示上传代码最多2mb,如果超过可进行分包处理,首先在源代码中设置允许分包

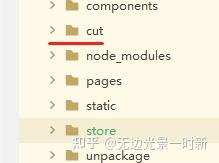
后在创建分包文件夹

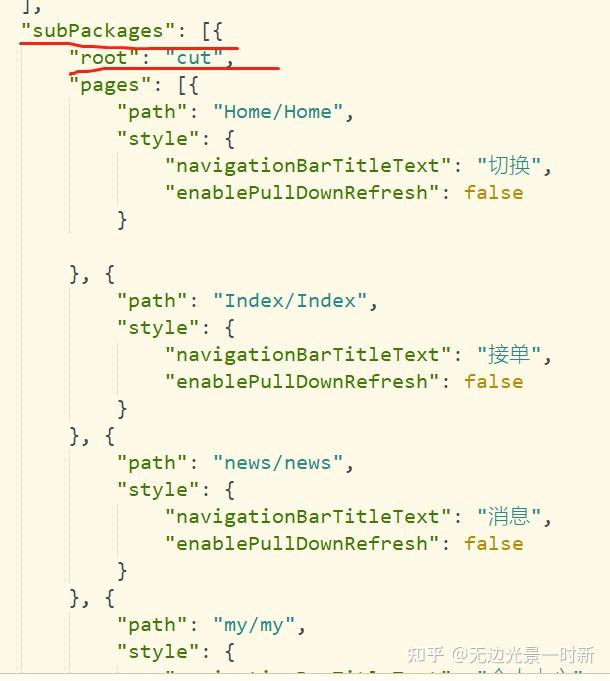
然后page.json中创建

4.发布
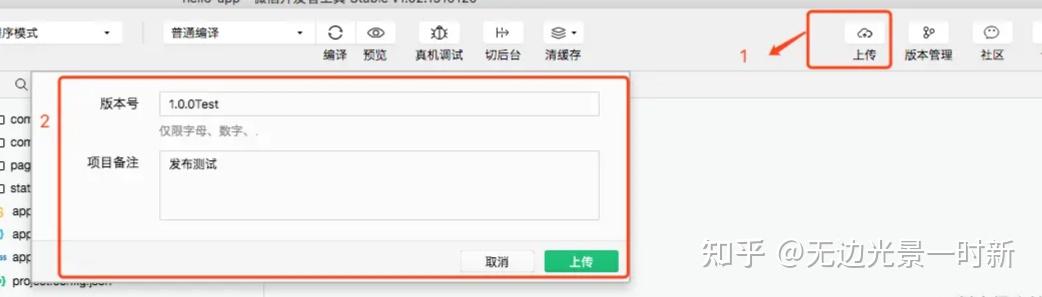
打开微信开发者工具,在工具栏找到上传,填写版本号,发布。测试版本号可以随意填写,不过建议还是规范一点写比较好

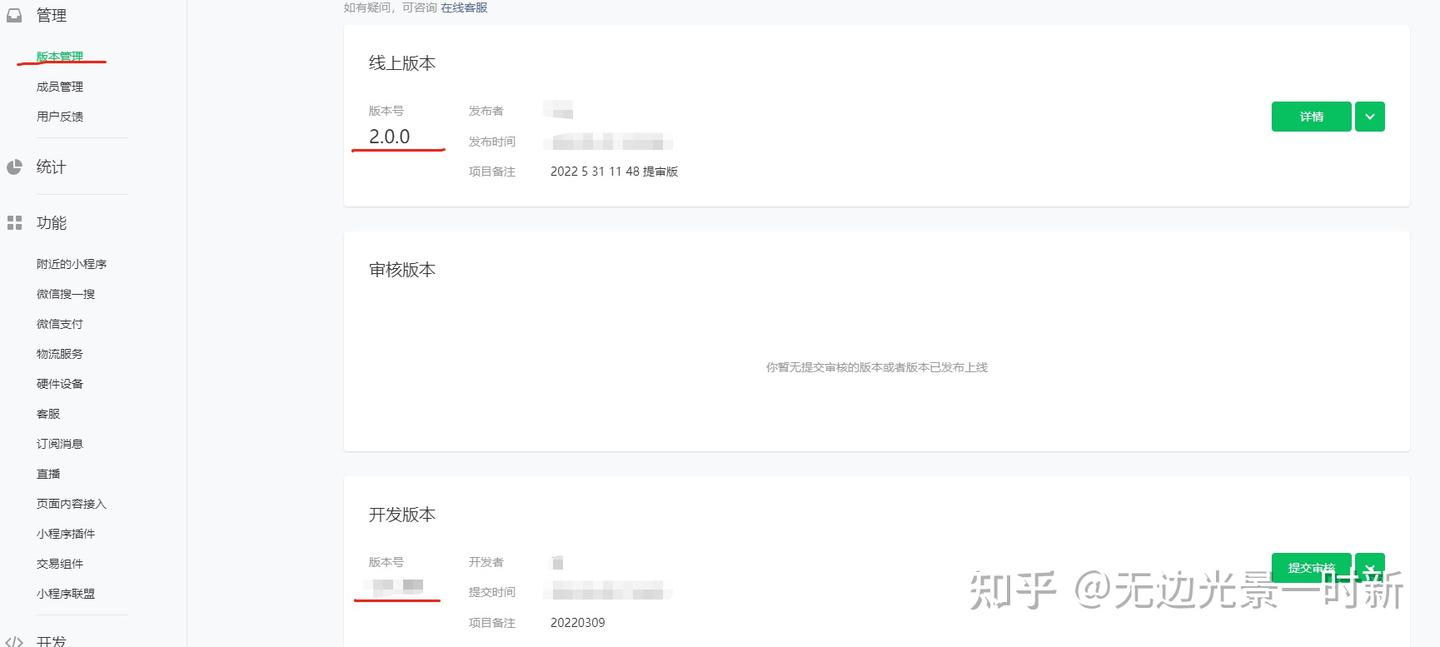
上传成功之后,可以打开微信开发者管理后台,现在可以看到开发者的版本

然后,提审通过就可以作为体验版本提交了。
5、题外话
还是回归到框架的选型来讲讲,选用uni-app开发小程序,打包上传后,代码竟惊人的被压缩到了1M以内。相对比mpvue就重了不少,有大1M多。
转:https://zhuanlan.zhihu.com/p/531628322

发表评论: